Front End Frameworks en Headless CMS
ACTUALIZACIÓN: ¡El próximo jueves 15 de abril del 2021 no te pierdas el CMS/DXP Day de la serie de eventos virtuales OpenExpo Business Live! Si quieres saber qué herramienta de gestión de contenidos y experiencia de usuario es la más adecuada para la transición digital de tu empresa, qué preguntas tienes que hacerte para elegirla, y por qué hoy en día son fundamentales tanto en entornos B2B como B2C, ¡regístrate gratis!
REGISTRO ↪️ https://cutt.ly/5x2SgRs
————————————————————-
En los CMS web tradicionales o también llamados CMS monolíticos todas las capas necesarias para crear y “renderizar” contenidos en páginas, son gestionados por el CMS. Es decir, la capa de almacenamiento, la de seguridad de acceso a contenidos, la capa de renderización y la capa de edición de páginas están todas en el mismo producto de software y por lo tanto en el mismo servidor.
Esto conlleva a que toda la lógica de negocio, que puedan tener las páginas web, se encuentre del lado del servidor en el CMS. Esto tradicionalmente ha sido la sido la manera de trabajar por muchos años, simplemente renderizando el HTML estático.
La Llegada de los Frameworks Javascript
Sin embargo, esto ha cambiado en los últimos años gracias a los frameworks Javascript, como Angular o React, los cuales proveen todos los mecanismos necesarios para renderizar HTMLs dinámicos del lado del cliente.
Con la adaptación de frameworks Javascript se ha agilizado mucho la integración de sistemas externos en los CMS web. Para cargar datos externos en una página no es necesario hacerlo desde el servidor o CMS, si no que directamente se cargan desde el cliente (mediante servicios web), agilizando así los tiempos de carga de la página y la usabilidad de la misma.
La Llegada de los Headless CMS
Una vez llegado a este punto es natural utilizar frameworks Javascript para intentar cargar los contenidos gestionados por el CMS.
A esta estructura se le denomina Headless CMS, y el objetivo es eliminar las capas de renderización y edición de páginas del CMS. De esta manera, se tienen dos aplicaciones desacopladas con distintos roles. Por un lado el CMS almacena y administra los contenidos y por el otro, la aplicación Javascript obtiene y renderiza los contenidos en páginas mediante RESTful API.
Al igual que al cargar contenidos externos, esto tiene muchas ventajas para los tiempos de carga y usabilidad de las páginas.
Sin embargo, esto también tiene algunas desventajas al eliminar características intrínsecas de los CMS monolíticos como pueden ser:
- Administración de la estructura de navegación.
- Layout de contenidos dentro de las páginas.
- Previsualización de páginas.
- Versionado de páginas.
- Publicación de páginas entre entornos de edición y publicación.
- Workflows de colaboración entre editores y revisores.
- Personalización de páginas y contenidos mediante motor de reglas.
Los Headless CMS Híbridos: La Posible Solución
El objetivo de un enfoque híbrido entre CMS monolíticos y Headless es tomar un poco lo mejor de los dos mundos. La gestión de los contenidos y páginas sigue estando del lado del CMS, pero se pueden utilizar trozos (componentes, widgets, etc) que utilicen frameworks Javascript para cargar los contenidos necesarios del lado del cliente.
Con Magnolia CMS es muy sencillo crear componentes que tengan lógica Javascript y consuman los contenidos de forma “headless”. Sin embargo, estos componentes son gestionados mediante el editor de páginas de Magnolia, pudiendo hacer uso de la estructura de navegación, las templates de páginas, la previsualización, el versionado, publicación, workflows y personalización que viene incluidos dentro del producto.
Light Development en Magnolia
En Magnolia es muy sencillo para un “front end dev” crear una plantilla de componente que pueda consumir contenidos mediante llamadas RESTful y frameworks como Angular.
Veamos un ejemplo de consumo de contactos (un contenido de ejemplo en Magnolia) mediante una app de Angular embebida en un componente de Magnolia:
Primero se necesitaría el fichero de configuración de la plantilla:
title: Contact list
renderType: freemarker
templateScript: /openexpo-demo/templates/components/contactList.ftl
Aquí simplemente se esta definiendo el script en el componente Contacts list. El fichero debe estar situado en la carpeta del light module, que este caso es “openexpo-demo”.
El script contiene el código HTML y Javascript necesario para hacer las llamadas REST que cargarán los contenidos del workspace de contactos:
<script type=»text/javascript»>
var app = angular.module(«getJSON»,[]);
app.controller(‘MainController’,[‘$scope’, ‘$http’,
function($scope, $http) {
$http.get(‘${ctx.contextPath}/.rest/nodes/v1/contacts/?depth=2&includeMetada=false’)
Es importante destacar la disponibilidad de cualquier contenido en Magnolia mediante endpoints RESTful, los cuales devuelven los datos tanto en XML como en JSON.
Puedes encontrar mas información sobre los endpoints REST aquí:
https://documentation.magnolia-cms.com/display/DOCS/REST+API
Aquí tenemos el script completo de la aplicación Angular que carga los contenidos y los renderiza en elementos <div>. La app incluye un buscador que permite realizar filtros del lado del cliente sobre los nombres de los contactos:
<script src=»https://ajax.googleapis.com/ajax/libs/angularjs/1.4.7/angular.min.js»></script>
<script type=»text/javascript»>
var app = angular.module(«getJSON»,[]);
app.controller(‘MainController’,[‘$scope’, ‘$http’,
function($scope, $http) {
$http.get(‘${ctx.contextPath}/.rest/nodes/v1/contacts/?depth=2&includeMetada=false’)
.success(
function(response) {
$.each(response.nodes,
function() {
var node = this;
$.each(node.properties,
function() {
if(this.name == «firstName»){
node[‘firstName’] = this.values[0];
}
if(this.name == «lastName»){
node[‘lastName’] = this.values[0];
}
}
);
}
);
$scope.contacts = response.nodes;
}
);
}
])
</script>
<div ng-app=»getJSON» ng-controller=»MainController»>
<input ng-model=»search» class=»form-control» type=»text» placeholder=»Search for …» /><br/>
<div ng-if=»contact.type==’mgnl:contact'» ng-repeat=»contact in contactsFiltered=(contacts|filter:search)» class=»col-xs-12 col-sm-6 col-md-3″>
<div class=»thumbnail text-center» >
{{contact.firstName}} {{contact.lastName}}
</div>
</div>
</div>
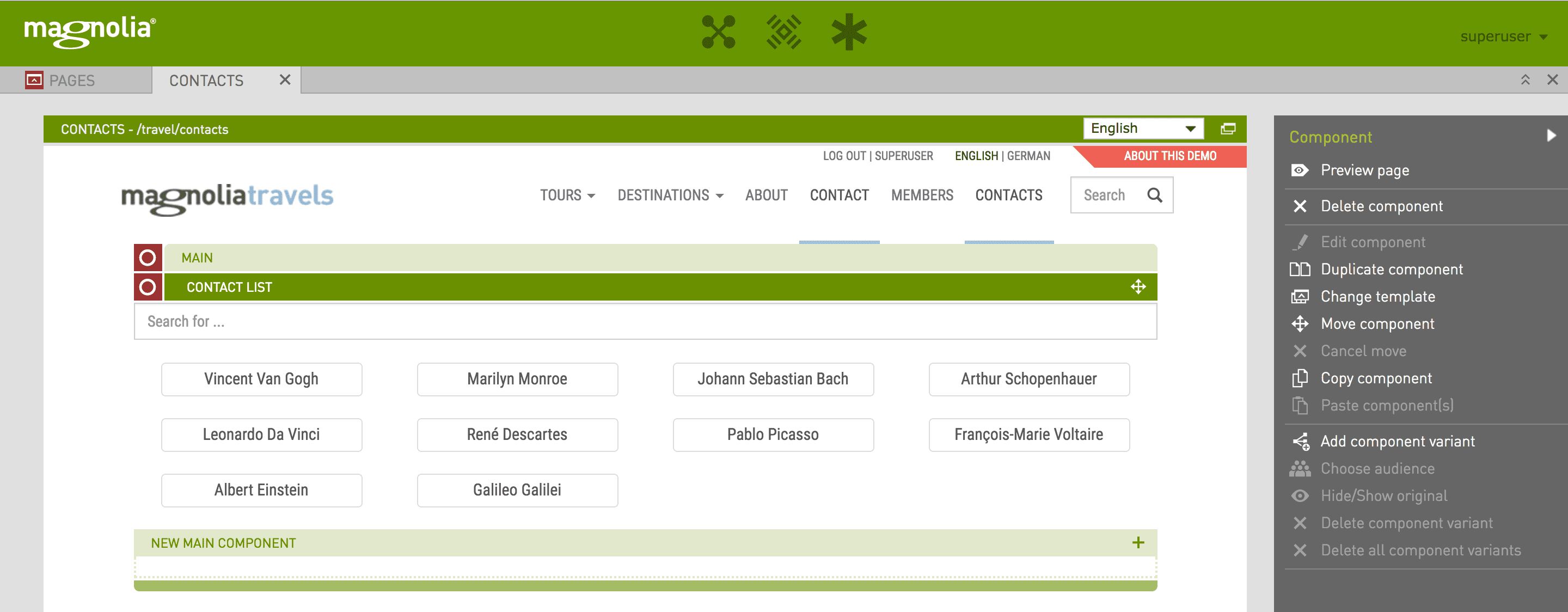
Una vez creado el componente, éste simplemente se puede registrar en cualquier área de página Magnolia y utilizar todas las ventajas que un CMS provee.


Finalmente aquí podemos ver el filtro funcionando en la página publica:

Esto ha sido todo por hoy. En el evento Retos Digitales Magnolia Community se mostrarán temas como este y mucho mas.

Artículo por Edwin Guilbert, Senior Solution Architect y Trainer en Magnolia