Evolución del CMS a CMS Headless u otras opciones
ACTUALIZACIÓN: ¡El próximo jueves 15 de abril del 2021 no te pierdas el CMS/DXP Day de la serie de eventos virtuales OpenExpo Business Live! Si quieres saber qué herramienta de gestión de contenidos y experiencia de usuario es la más adecuada para la transición digital de tu empresa, qué preguntas tienes que hacerte para elegirla, y por qué hoy en día son fundamentales tanto en entornos B2B como B2C, ¡regístrate gratis!
REGISTRO ↪️ https://cutt.ly/5x2SgRs
—————————-
La búsqueda de productos y arquitecturas cada vez más escalables y que se adapten más rápido al mercado ha provocado desde el año pasado, un incremento de la migración, evolución y/o adaptación de los CMS. ¿Eres Headless?
Como ya comentamos con anterioridad, cada vez más productos de software libre y de pago, se están adaptando a dar una respuesta a las necesidades del mercado. En estos momentos nos podemos encontrar diferentes arquitecturas para implantar nuestros CMS, siempre con el objetivo de mejorar la escalabilidad y su adaptación al mercado. Algunos de los CMS, en algunos casos en su versión community y en otros en la Enterprise, nos están permitiendo que con el mismo producto utilicemos diferentes arquitecturas sin demasiados cambios. Es decir, si usásemos Magnolia para hacer nuestra web, podríamos elegir utilizarlo de la forma tradicional u optar por la versión Headless.
ALTERNATIVAS
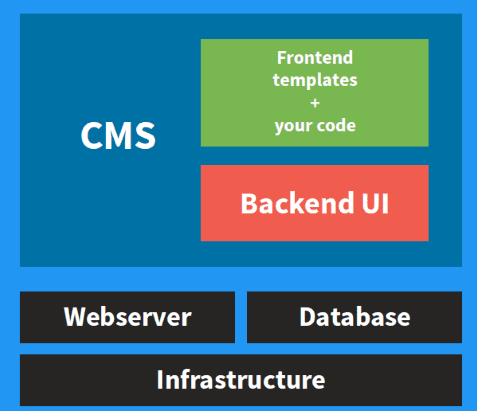
CMS Tradicional
Esta sería la forma de trabajar con CMS a la antigua usanza. En muchos casos sigue siendo actualmente una solución viable, sobre todo por la velocidad de implantación. En ella nos encontraremos que toda la aplicación, tanto el frontend como la capa del backend, está acoplada.

Ventajas:
- Mejor velocidad de implantación.
- Más sencillo.
- Mayor documentación.
Desventajas
- Menor seguridad.
- Menor escalabilidad.
- Peor evolución.
- Peor rendimiento.
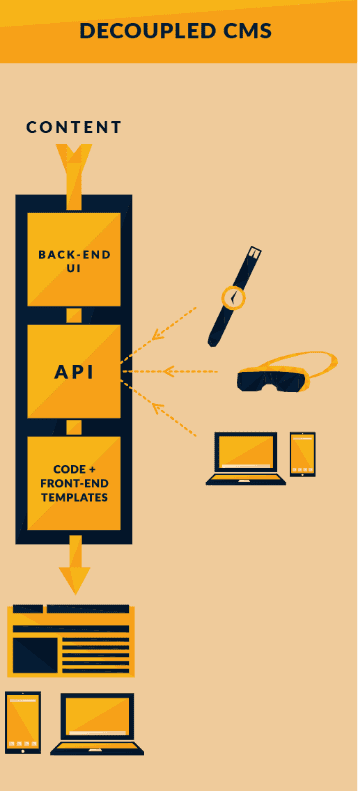
CMS Headless
En muchas de las arquitecturas se ha procedido al uso de APIs y en los CMS ha pasado lo mismo. En lugar de tener toda la aplicación acoplada, tendríamos nuestro gestor de contenidos de toda la vida, pero a la hora de exponer los datos, las pantallas creadas, etc… no lo haríamos con las plantillas integradas dentro del CMS, sino que tendríamos una aplicación web, smartwatch, tv, etc… que estaría consumiendo estos datos. En la mayoría de los CMS importantes del mercado, ya nos están dando esta opción como una alternativa a utilizarlos en su versión tradicional.

Ventajas:
- Front-end agnóstico: podemos utilizar cualquier tecnología para visualizar los datos.
- Mejora seguridad: mejora la seguridad que el sistema tradicional.
- Mejora de velocidad de las aplicaciones.
- Mejor escalabilidad.
- Mayor velocidad de adaptación.
Desventajas:
- Más tecnologías: necesitaremos más profesionales con conocimientos en diferentes tecnologías.
- No ver preview del contenido: actualmente, aún es complicado crear una página desde el gestor de contenidos y que el frontend creado, lo visualice igual.
- Necesaria una arquitectura frontend que permita posicionamiento SEO.
Algunos de ellos:
Decoupled CMS o Hybrid CMS

“A Decoupled CMS is proactive, preparing content for presentation and pushing it into the specified delivery environment of your application. A decoupled system concerns itself with what happens in the delivery environment. It usually has some concept of a templating system with editorial tools.” (Carson Gibbons)
En resumen, este tipo de CMS híbridos, lo que nos estaría ofreciendo sería el sistema de CMS tradicional, pero con las APIs activadas por si queremos comunicarnos o enviar datos a otros dispositivos, webs, etc. Esto nos conllevaría, que lo estaríamos usando tanto como gestor de contenidos como para renderizar las pantallas, pero que para algunos casos, algunas de nuestras aplicaciones o dispositivos, lo estarían consumiendo a través de APIs. También lo podríamos considerar una fase intermedia, hasta que evolucionemos nuestro CMS a uno Headless.
Ventajas:
- Podemos seguir trabajando con nuestro sistema actual y cambiar paulatinamente.
- Todas las ventajas del sistema tradicional.
- El consumo de datos concretos por API por algún tipo de dispositivo.
- Puede crear un Front aislado como el Headless o usar el del gestor de contenidos.
Desventajas:
- Las mismas que el tradicional, si seguimos visualizando el contenido generado por el gestor de contenidos.
- Las mismas que el Headless si utilizamos esa opción.
Algunos de ellos:
- https://www.liferay.com/
- https://www.magnolia-cms.es/
- https://www.bloomreach.com
- https://dotcms.com/
- https://craftercms.org/
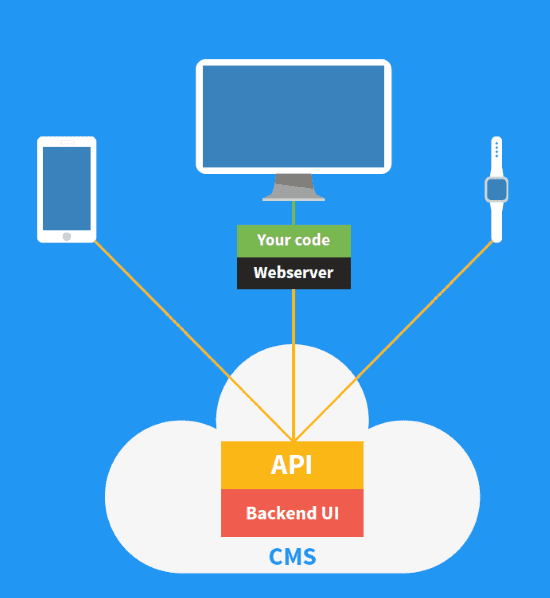
CMS Cloud
Otra de las opciones que nos ofrece el mercado, es la de tener nuestro gestor de contenidos en el Cloud, el cual expondrá las APIs para que las podamos consumir desde un frontend. Muchos de estos CMS nos facilitan un sistema de plantillado o ya están integrados con diferentes Frameworks de frontend, para facilitarnos la tarea de crear una aplicación desde 0. Sería una opción muy parecida a la Headless, pero sin tener que dedicarle tanto tiempo a la arquitectura del Backend y a su mantenimiento.

Ventajas:
- No necesitas tener un CMS en tu entorno.
- No necesitas actualizar el CMS.
- Tiene una configuración de servidor web buena.
- Mayor compatibilidad con frameworks Frontend.
- Ventajas del Headless CMS.
Desventajas
- Menor control del código de CMS.
- Obligatorio uso de su cloud para datos y el CMS.
- Una arquitectura creada personalizada para un cliente sería mejor.
- Falta de ciertas funcionalidades, según el CMS: testing A/B, gestión de entornos, gestión de grupos y roles, etc.
Algunos de ellos:
- https://buttercms.com/
- https://www.contentstack.com/
- https://www.contentful.com/
- https://www.cloudcms.com/
- https://dotcms.com/
- https://wordpress.com/
Conclusión
En este breve resumen de las diferentes alternativas que podemos elegir, cuando implantemos un CMS, hay que tener en cuenta la arquitectura que plantearemos tanto a nivel global, como de backend como en el frontend. A pesar de que no hemos hecho mención de los ecommerce, también se encuentran en la misma situación. Para nuestro proyecto, deberemos medir el alcance que queremos llegar, al igual que el coste a nivel de tiempo, personal y económico que estamos dispuestos a asumir para abordar estas diferentes soluciones. No siempre para lo que estamos buscando, es mejor la opción más compleja y que aporta más beneficios técnicos. No olvides, que no se trata de dónde estés, sino de a dónde quieres llegar.
Bibliografía:
https://openexpoeurope.com/es/javascript-conquista-wordpress/